インターネットTOP
インターネットサービス
ホームページを作ろう
かんたんホームページ
●●●ホームページ作成と公開の概要
 ●●● Step.1 ホームページをつくる
●●● Step.1 ホームページをつくる
難しいことを読まずに、今すぐホームページを作りたい!という方は「ファーストステップページを使う」から読みましょう。
ホームページは「html」という規則にしたがって書かれた文書です。
この文書はテキストエディタで作成することができます。
この文書をWebブラウザで表示するとhtmlの規則にしたがってレイアウトやリンクつきで表示されます。
一番基本的なhtml文書を作ってみる
[スタートメニュー]→[プログラム(P)]→[アクセサリ]→[メモ帳] と選択して、メモ帳を起動します。
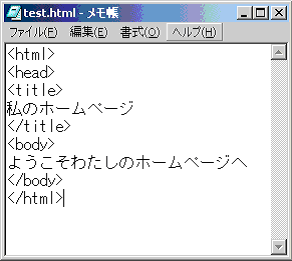
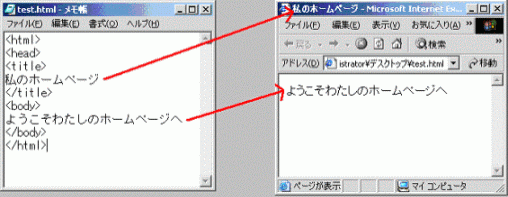
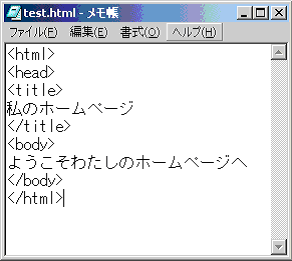
メモ帳の画面に以下のように入力してください。

メモ帳のメニューから[ファイル(F)]→[名前を付けて保存(A)…]を選択します。
[ファイル名]の入力窓にtest.html と入力して[保存]ボタンを押してください。
保存した場所に、[test.html]というファイルができているので、ダブルクリックして開いてください。
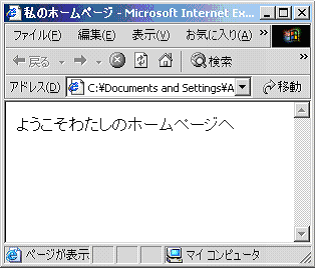
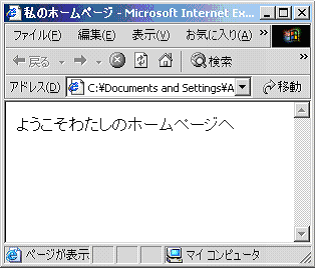
以下のように表示されるはずです。

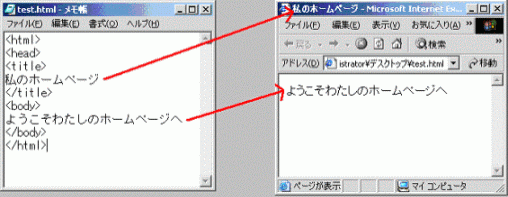
ふたつの画面を比べてみましょう。

このように入力した内容が反映されています。
html文書では、< >で囲まれている部分を「タグ」と呼びます。
タグはWebブラウザで文書を表示した時には表示されませんが、タグ以外の部分をどのように表示するかなどを設定することができます。
基本の文書で登場したタグをご説明しましょう。
<html> html文書の始まりであるという意味です。
</html> html文書の終わりであるという意味です。
多くのタグはこのように始まりのタグと終わりのタグが組みになっています。
<html>のように始まりを表すタグを「開始タグ」、</html>のように終わりを表すタグを「終了タグ」と呼ぶことがあります。
開始タグと終了タグの間に書かれた内容が、このタグの影響を受けます。
<head> </head>
文書全体の設定などを記載する、「ヘッダ」部分であることを表すタグです。
<title> </title>
この文書のタイトル(題名)を記載します。
上で見たように、Webブラウザの枠の部分などにこのタイトル名が表示されます。
<body> </body>
この間に記載した内容が、本文としてWebブラウザ上に表示されます。
html文書で使用できるタグはこの他にもたくさんあります。
表示する文字の大きさや色を変えたり、絵を表示することもできます。
● ファーストステップページを使う
玉テレネットでは、はじめてホームページを作る方向けに、素敵なサンプルホームページをご用意しました。 サンプルをダウンロードして、自分に合わせて書き換えるだけで、簡単にホームページを作成することができます。 →ファーストステップページサンプル
● ファーストステップページセットをダウンロードする
それでは、早速ファーストステップページセットをダウンロードしましょう。
■ファーストステップページセット : [ダウンロード]
[ダウンロード]ボタンを右クリックして、対象をファイルに保存を選択して、希望するディレクトリへ移動し、保存ボタンを押してください。 ダウンロードが開始され、指定したディレクトリへファーストステップページセットが保存されます。
● ダウンロードしたファイルを展開する
ダウンロードしたファーストステップページは圧縮されていますので、 次に展開する必要があります。展開後に、エディタを使って内容を編集することができます。
ファイルを展開する方法
1.エクスプローラーで展開たいデータがあるフォルダーを表示
2.展開したいファイルを右クリックし、「すべて展開」を選択
3.展開する場所を指定(任意)
4.展開されたファイルやフォルダーが表示され展開が完了
● 自分の作りたいホームページに合わせて変更する
次に、ファーストステップページセットを編集して自分だけのホームページにしてみましょう。
[スタートメニュー]→[プログラム(P)]→[アクセサリ]→[メモ帳] と選択して、メモ帳を起動します。
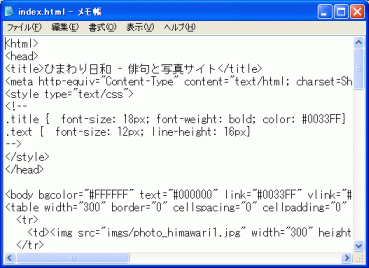
[ファイル(F)]→[開く(O)..]でファイルを開くウインドウを表示し、[ファイルの種類(T)]を[全てのファイル]を 選択し、先程展開して出来たフォルダ内に移動して、「index.html」というファイルを選択して[開く]ボタンを 左クリックしてください。以下のようにindex.htmlファイルの内容が表示されます。

ここで「Step.1 ホームページをつくる」の内容にもあったtitleタグの内容を編集してみましょう。
3行目に、<title>ひまわり日和 - 俳句と写真サイト</title>となっている箇所があると思いますが、
ここを、<title>私のホームページ</title>と変更してみてください。
次に、もう一つbodyタグ内の一部を変更してみましょう。
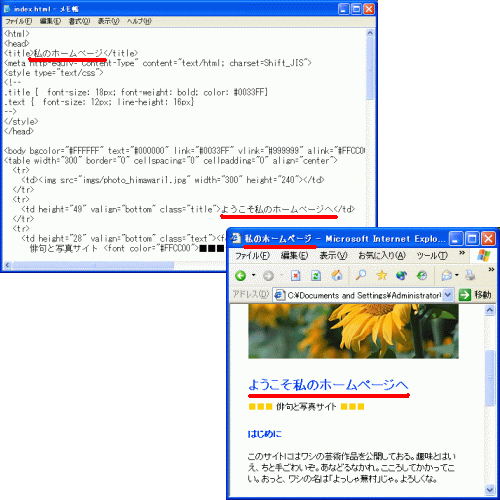
19行目の、<td height="49" valign="bottom" class="title">ひまわり日和</td>を
<td height="49" valign="bottom" class="title">ようこそ私のホームページへ</td>のように変更してみてください。
変更が終わったら、[ファイル(F)]→[上書き保存(S)]でファイルを上書き保存してください。
すると、以下のようにページが反映されます。

このように、ファーストステップページセットの各ファイルの文章内容を変更するだけで、簡単に自分の好きな内容のホームページ を製作することができます。これらを使用して、自分の好きなホームページを作成してみてください。
● ファーストステップページで使用されているタグの説明
ここでは、「Step.1 ホームページをつくる」で説明したタグ以外で、ファーストステップページ内で使用されている代表的なタグについて説明します。
<font> </font>
文字の大きさや、色を指定します。
<font size="5">こんにちは</font>のように指定すると、
こんにちはと表示されます。
また、<font color="red">こんにちは</font>のように指定すると、
こんにちはと表示されます。 これらのオプションを組み合わせて、
<font size="5" color="red">こんにちわ</font>のように指定すると、
こんにちはと表示することができます。
<img>
指定した画像ファイルを表示します。
<img src="表示したい画像ファイル名">のように指定します。
例えば、同一フォルダ内に、usagi.jpgというファイルが存在する場合、
<img src="usagi.jpg">のように指定すると、下のように指定したusagi.jpgが表示されます。

<a> </a>
指定したアドレスにリンクを張ります。
<a href="http://www.tamashima.tv">玉島テレビ放送のページ</a>のように指定すると、
玉島テレビ放送のページとなり、他のホームページへの リンクを張ることができます。
<table> </table>、 <tr> </tr>、 <td> </td>
テーブルを作ります。テーブルとは簡単に言うと表のことです。
<table>と</table>で囲んだところがテーブルになります。
<tr>と</tr>で囲んだところが横1行になり、<td>と</td>で囲んだところが1マスになります。
たとえば、次のように入力すると、下の図のように表示されます。
<br>
改行です。文章を改行したい場合に使います。
ファーストステップページで使用している主なタグは以上です。 各タグにはもっと細かく設定を指定できるオプションがありますし、 もっとたくさんの種類のタグも存在します。 慣れてきたら、いろんなタグについてホームページや本を使って調べてみましょう。 タグを多く利用することでデザイン性の高いホームページにすることができますので、いろいろ挑戦してみてください。
●●● Step.2 ホームページをサーバに転送する
Step.1までで自分のホームページを作成することができたと思います。 作成したホームページは、現在は、自分のパソコンの中に保存されているだけで、自分のパソコンでしか見ることができません。 このホームページを玉テレネットのWebサーバに転送すれば、Webブラウザを使って全世界からこのページを見ることができるようになります。
● ファイル転送ソフトを使ってファイルをサーバに転送する。
Webサーバにホームページのファイルを転送するためには、ファイル転送ソフトを使います。
ここでは、有名なFFFTPというソフトを使った転送方法を説明します。
まずは、下記サイトからFFFTPを入手してください。
■FFFTPソフトのダウンロードページ [Sota's Web Page]
ダウンロードして展開後 FFFTP.EXE を起動し、[接続(F)]→[接続(C)..]→[新規ホスト(N)]で、玉テレネットの会員証を参考に、下記の情報を記入欄に入力し、[OK]ボタンを押してください。
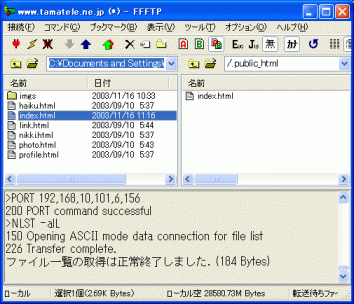
[OK]ボタンを押すと、ホスト一覧の中に「ftp.tamatele.ne.jp」が出来ていますので、選択して[接続(S)]ボタンを 押してください。玉テレのWebサーバに接続され、左側にパソコン内で作成したホームページのファイルが表示されます。 ここで転送したいファイルをマウスで選択して、ツールバーにある青色の上矢印の[アップロード]ボタンを押してください。 すると、右側のWebサーバにファイルが転送されます。転送したいファイルを全て転送し終わったら、ツールバーにある コンセントにバツマークがついた[切断]ボタンを押してWebサーバとの接続を切断します。

● Webブラウザを使って実際にホームページの公開を確認する
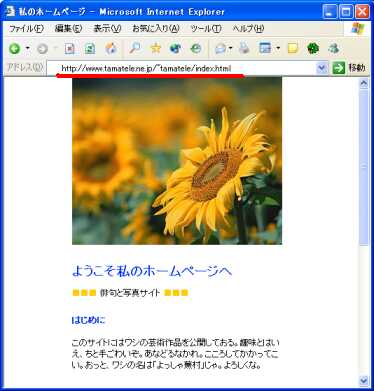
ホームページファイルの転送が終わったら、いよいよ実際にホームページが世界に公開できているか を確認しましょう。インターネットエクスプローラを開いて、アドレス欄に以下のように入力します。
例えば、あなたのアカウント名が、tamateleで転送したファイル名がindex.htmlであった場合、 https://www.tamatele.ne.jp/~tamatele/index.htmlと入力します。
入力が終わったら、Enterキーを押すことで先程転送したホームページが見れるようになります。

いかがでしょう。あなたのホームページは上手く世界に公開できましたか? 早速、お友達にあなたのホームページアドレスを伝えて自慢しましょう。
●●● Step.3 さらに素敵なホームページにするためのリンク集
最後に、ホームページを作成する上で参考になるサイトをまとめた、とても良質なリンク集のページをご紹介します。 ホームページの作り方や、タグの説明、無料で使えるHP用の画像や、無料で使えるレンタル掲示板などホームページを 作る上でとても役に立つ情報サイトを集めたサイトです。一度アクセスしてみてください。 きっとあなたのホームページがよりすばらしいものなるでしょう。
■ホームページ作成無料リンク集
また、たまテレでは、みんなのホームページ にてユーザ様のホームページを紹介しておりますので、リンクをご希望の方は、 ttc@mx1.tamatele.ne.jpまでお気軽にご連絡下さい。 それでは、楽しいホームページが作れますように!
 ●●● Step.1 ホームページをつくる
●●● Step.1 ホームページをつくる難しいことを読まずに、今すぐホームページを作りたい!という方は「ファーストステップページを使う」から読みましょう。
ホームページは「html」という規則にしたがって書かれた文書です。
この文書はテキストエディタで作成することができます。
この文書をWebブラウザで表示するとhtmlの規則にしたがってレイアウトやリンクつきで表示されます。
一番基本的なhtml文書を作ってみる
[スタートメニュー]→[プログラム(P)]→[アクセサリ]→[メモ帳] と選択して、メモ帳を起動します。
メモ帳の画面に以下のように入力してください。

メモ帳のメニューから[ファイル(F)]→[名前を付けて保存(A)…]を選択します。
[ファイル名]の入力窓にtest.html と入力して[保存]ボタンを押してください。
保存した場所に、[test.html]というファイルができているので、ダブルクリックして開いてください。
以下のように表示されるはずです。

ふたつの画面を比べてみましょう。

このように入力した内容が反映されています。
html文書では、< >で囲まれている部分を「タグ」と呼びます。
タグはWebブラウザで文書を表示した時には表示されませんが、タグ以外の部分をどのように表示するかなどを設定することができます。
基本の文書で登場したタグをご説明しましょう。
<html> html文書の始まりであるという意味です。
</html> html文書の終わりであるという意味です。
多くのタグはこのように始まりのタグと終わりのタグが組みになっています。
<html>のように始まりを表すタグを「開始タグ」、</html>のように終わりを表すタグを「終了タグ」と呼ぶことがあります。
開始タグと終了タグの間に書かれた内容が、このタグの影響を受けます。
<head> </head>
文書全体の設定などを記載する、「ヘッダ」部分であることを表すタグです。
<title> </title>
この文書のタイトル(題名)を記載します。
上で見たように、Webブラウザの枠の部分などにこのタイトル名が表示されます。
<body> </body>
この間に記載した内容が、本文としてWebブラウザ上に表示されます。
html文書で使用できるタグはこの他にもたくさんあります。
表示する文字の大きさや色を変えたり、絵を表示することもできます。
● ファーストステップページを使う
玉テレネットでは、はじめてホームページを作る方向けに、素敵なサンプルホームページをご用意しました。 サンプルをダウンロードして、自分に合わせて書き換えるだけで、簡単にホームページを作成することができます。 →ファーストステップページサンプル
● ファーストステップページセットをダウンロードする
それでは、早速ファーストステップページセットをダウンロードしましょう。
■ファーストステップページセット : [ダウンロード]
[ダウンロード]ボタンを右クリックして、対象をファイルに保存を選択して、希望するディレクトリへ移動し、保存ボタンを押してください。 ダウンロードが開始され、指定したディレクトリへファーストステップページセットが保存されます。
● ダウンロードしたファイルを展開する
ダウンロードしたファーストステップページは圧縮されていますので、 次に展開する必要があります。展開後に、エディタを使って内容を編集することができます。
ファイルを展開する方法
1.エクスプローラーで展開たいデータがあるフォルダーを表示
2.展開したいファイルを右クリックし、「すべて展開」を選択
3.展開する場所を指定(任意)
4.展開されたファイルやフォルダーが表示され展開が完了
● 自分の作りたいホームページに合わせて変更する
次に、ファーストステップページセットを編集して自分だけのホームページにしてみましょう。
[スタートメニュー]→[プログラム(P)]→[アクセサリ]→[メモ帳] と選択して、メモ帳を起動します。
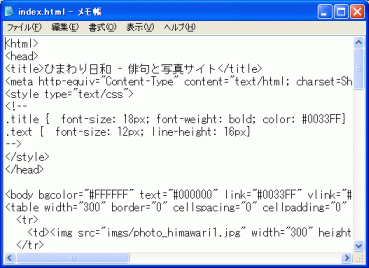
[ファイル(F)]→[開く(O)..]でファイルを開くウインドウを表示し、[ファイルの種類(T)]を[全てのファイル]を 選択し、先程展開して出来たフォルダ内に移動して、「index.html」というファイルを選択して[開く]ボタンを 左クリックしてください。以下のようにindex.htmlファイルの内容が表示されます。

ここで「Step.1 ホームページをつくる」の内容にもあったtitleタグの内容を編集してみましょう。
3行目に、<title>ひまわり日和 - 俳句と写真サイト</title>となっている箇所があると思いますが、
ここを、<title>私のホームページ</title>と変更してみてください。
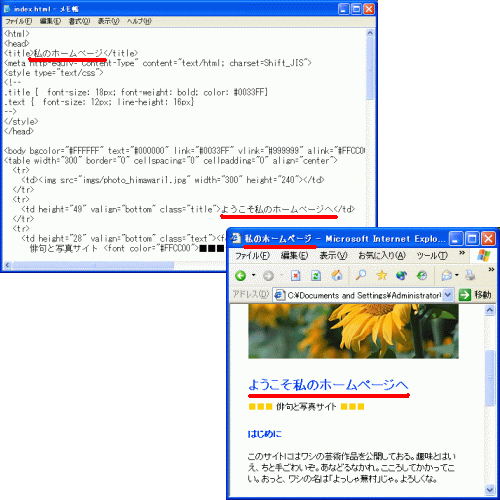
次に、もう一つbodyタグ内の一部を変更してみましょう。
19行目の、<td height="49" valign="bottom" class="title">ひまわり日和</td>を
<td height="49" valign="bottom" class="title">ようこそ私のホームページへ</td>のように変更してみてください。
変更が終わったら、[ファイル(F)]→[上書き保存(S)]でファイルを上書き保存してください。
すると、以下のようにページが反映されます。

このように、ファーストステップページセットの各ファイルの文章内容を変更するだけで、簡単に自分の好きな内容のホームページ を製作することができます。これらを使用して、自分の好きなホームページを作成してみてください。
● ファーストステップページで使用されているタグの説明
ここでは、「Step.1 ホームページをつくる」で説明したタグ以外で、ファーストステップページ内で使用されている代表的なタグについて説明します。
<font> </font>
文字の大きさや、色を指定します。
<font size="5">こんにちは</font>のように指定すると、
こんにちはと表示されます。
また、<font color="red">こんにちは</font>のように指定すると、
こんにちはと表示されます。 これらのオプションを組み合わせて、
<font size="5" color="red">こんにちわ</font>のように指定すると、
こんにちはと表示することができます。
<img>
指定した画像ファイルを表示します。
<img src="表示したい画像ファイル名">のように指定します。
例えば、同一フォルダ内に、usagi.jpgというファイルが存在する場合、
<img src="usagi.jpg">のように指定すると、下のように指定したusagi.jpgが表示されます。

<a> </a>
指定したアドレスにリンクを張ります。
<a href="http://www.tamashima.tv">玉島テレビ放送のページ</a>のように指定すると、
玉島テレビ放送のページとなり、他のホームページへの リンクを張ることができます。
<table> </table>、 <tr> </tr>、 <td> </td>
テーブルを作ります。テーブルとは簡単に言うと表のことです。
<table>と</table>で囲んだところがテーブルになります。
<tr>と</tr>で囲んだところが横1行になり、<td>と</td>で囲んだところが1マスになります。
たとえば、次のように入力すると、下の図のように表示されます。
| <table> <tr><td> </td><td>Aさん</td><td>Bさん</td></tr> <tr><td>国語</td><td>100点</td><td>20点</td></tr> <tr><td>理科</td><td>50点</td><td>100点</td></tr> <tr><td>社会</td><td>80点</td><td>90点</td></tr> </table> |
| Aさん | Bさん | |
| 国語 | 100点 | 20点 |
| 理科 | 50点 | 100点 |
| 社会 | 80点 | 90点 |
<br>
改行です。文章を改行したい場合に使います。
ファーストステップページで使用している主なタグは以上です。 各タグにはもっと細かく設定を指定できるオプションがありますし、 もっとたくさんの種類のタグも存在します。 慣れてきたら、いろんなタグについてホームページや本を使って調べてみましょう。 タグを多く利用することでデザイン性の高いホームページにすることができますので、いろいろ挑戦してみてください。
●●● Step.2 ホームページをサーバに転送する
Step.1までで自分のホームページを作成することができたと思います。 作成したホームページは、現在は、自分のパソコンの中に保存されているだけで、自分のパソコンでしか見ることができません。 このホームページを玉テレネットのWebサーバに転送すれば、Webブラウザを使って全世界からこのページを見ることができるようになります。
● ファイル転送ソフトを使ってファイルをサーバに転送する。
Webサーバにホームページのファイルを転送するためには、ファイル転送ソフトを使います。
ここでは、有名なFFFTPというソフトを使った転送方法を説明します。
まずは、下記サイトからFFFTPを入手してください。
■FFFTPソフトのダウンロードページ [Sota's Web Page]
ダウンロードして展開後 FFFTP.EXE を起動し、[接続(F)]→[接続(C)..]→[新規ホスト(N)]で、玉テレネットの会員証を参考に、下記の情報を記入欄に入力し、[OK]ボタンを押してください。
| ホストの設定名(T) | ftp.tamatele.ne.jp |
| ホスト名(アドレス)(T) | ftp.tamatele.ne.jp |
| ユーザ名(U) | 会員証記載のアカウント |
| パスワード/パスフレーズ(P) | 会員証記載のパスワード |
| ローカルの初期フォルダ(L) | 作成したHTMLファイルがあるフォルダ |
| ホストの初期フォルダ(R) | .public_html |
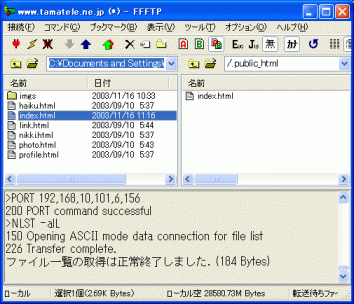
[OK]ボタンを押すと、ホスト一覧の中に「ftp.tamatele.ne.jp」が出来ていますので、選択して[接続(S)]ボタンを 押してください。玉テレのWebサーバに接続され、左側にパソコン内で作成したホームページのファイルが表示されます。 ここで転送したいファイルをマウスで選択して、ツールバーにある青色の上矢印の[アップロード]ボタンを押してください。 すると、右側のWebサーバにファイルが転送されます。転送したいファイルを全て転送し終わったら、ツールバーにある コンセントにバツマークがついた[切断]ボタンを押してWebサーバとの接続を切断します。

● Webブラウザを使って実際にホームページの公開を確認する
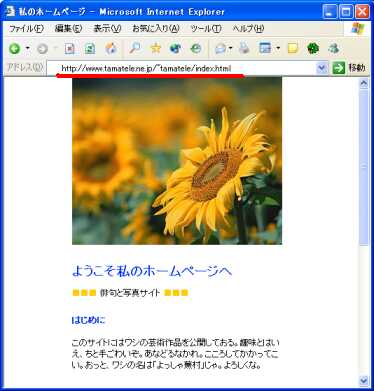
ホームページファイルの転送が終わったら、いよいよ実際にホームページが世界に公開できているか を確認しましょう。インターネットエクスプローラを開いて、アドレス欄に以下のように入力します。
| https://www.tamatele.ne.jp/~会員証のアカウント名/転送したホームページファイル名 |
入力が終わったら、Enterキーを押すことで先程転送したホームページが見れるようになります。

いかがでしょう。あなたのホームページは上手く世界に公開できましたか? 早速、お友達にあなたのホームページアドレスを伝えて自慢しましょう。
●●● Step.3 さらに素敵なホームページにするためのリンク集
最後に、ホームページを作成する上で参考になるサイトをまとめた、とても良質なリンク集のページをご紹介します。 ホームページの作り方や、タグの説明、無料で使えるHP用の画像や、無料で使えるレンタル掲示板などホームページを 作る上でとても役に立つ情報サイトを集めたサイトです。一度アクセスしてみてください。 きっとあなたのホームページがよりすばらしいものなるでしょう。
■ホームページ作成無料リンク集
また、たまテレでは、みんなのホームページ にてユーザ様のホームページを紹介しておりますので、リンクをご希望の方は、 ttc@mx1.tamatele.ne.jpまでお気軽にご連絡下さい。 それでは、楽しいホームページが作れますように!